| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- django The requested operation has failed!
- 공유기 원격 설정
- java di
- APPEND_SLASH = FALSE
- windows apache wsgi 에러
- django
- django settings.py
- django windows 배포 에러
- 원격 연결 포트 포워딩
- django 프로젝트 시작
- django apache deploy error
- 18233 비트마스킹
- 1188 음식 평론가
- 2643 java
- 14711 java
- apache pythonpath
- 2661 java
- 18233 java
- 1188 java
- 18233 러버덕
- 2661 좋은 수열
- Problems occurred while performing provisioning operation
- 14711 타일 뒤집기
- 2643 색종이 올려 놓기
- django 웹 페이지
- windows 원격 연결 설정
- The requested operation has failed!
- django httpd error
- 2961 도영이가 만든 맛있는 음식
- 2961 java
라이브러리는 도서관 아닌가요
[Django 3] Django 웹 페이지 생성 및 실행 (pycharm 사용) 본문

이번에는 HTML 파일을 django 서버 위에 띄워보자.
pycharm 설치
pycharm을 사용할 것이므로,
설치 되어 있지 않다면 아래의 링크에 들어가 설치를 해주도록 하자.
(community)
https://www.jetbrains.com/ko-kr/pycharm/download/
다운로드 PyCharm: JetBrains가 만든 전문 개발자용 Python IDE
www.jetbrains.com

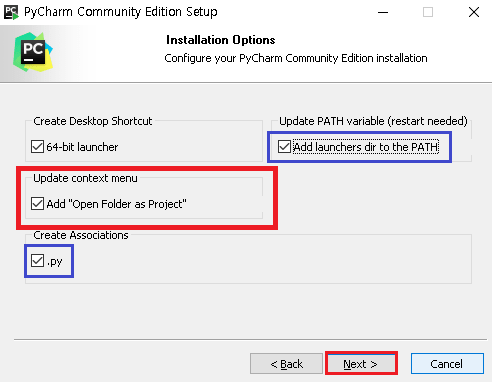
참고로 설치할 때 Add "Open Folder as Project" 를 체크해주면 작업이 상당히 편리해진다.
폴더 우클릭하면 Pycharm의 프로젝트로 바로 띄울 수 있게 도와준다.
바로 이전 포스트에서 testproejct를 생성했다는 가정하에 진행하자.
pycharm으로 프로젝트 확인
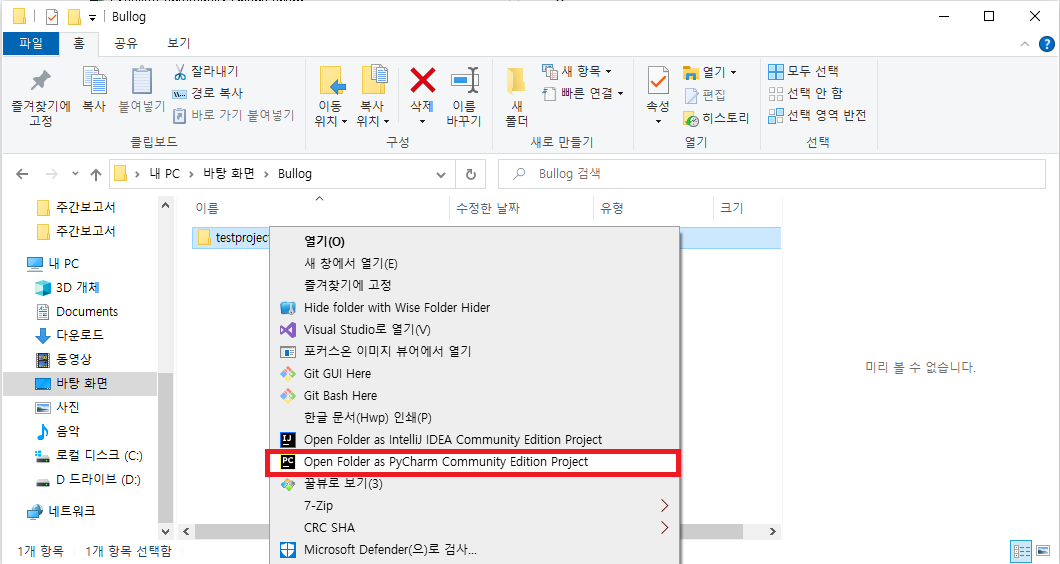
testproject를 우클릭하여 'Open Folder as PyCharm...'를 클릭해주자.

( 위에서 체크한 Add "Open Folder as Project"의 기능이 바로 이것이다. )

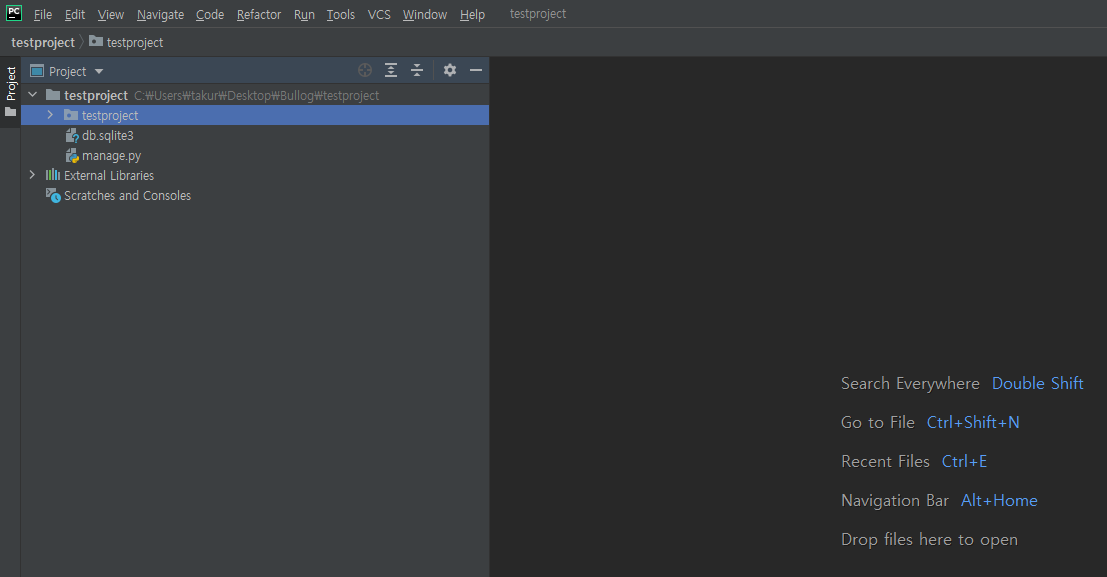
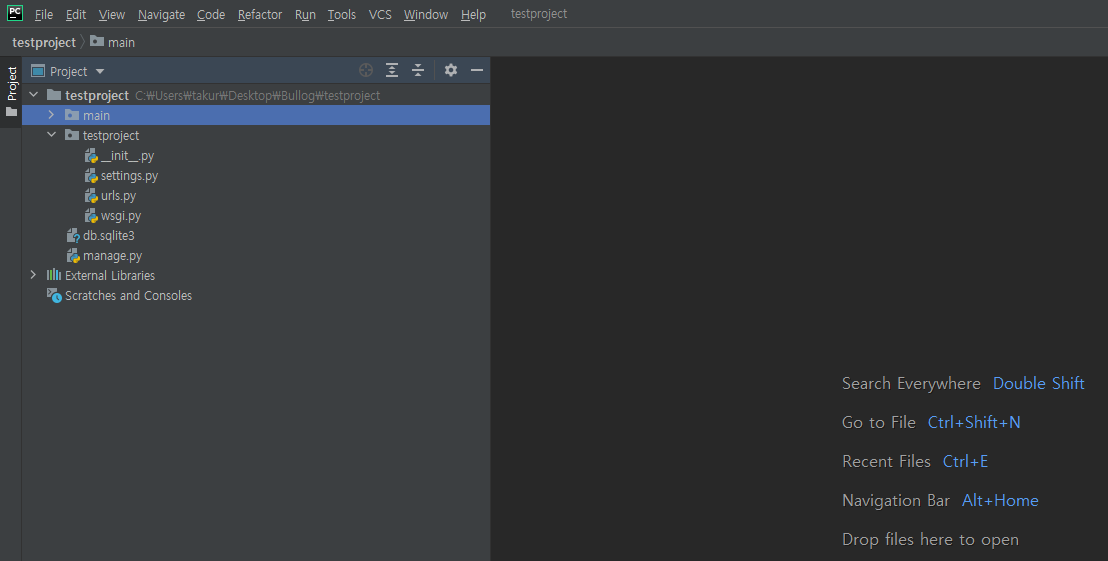
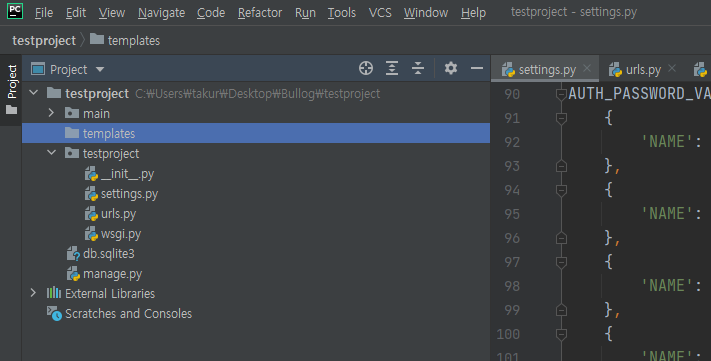
프로젝트를 보면 아직은 정말 별 게 없다.

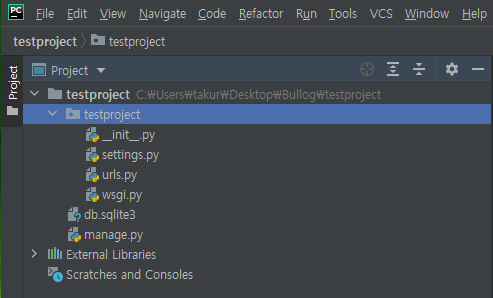
프로젝트를 확장해보자.
무언가를 건드리지 않은 이상 4개의 파일이 보일 것이다.
지금은 settings.py 저 파일을 잠시 눈에 익혀두자.
이제 sub app을 생성해 보자.
프로젝트 내 서브 앱(sub application) 생성
cmd 창에서 아래의 명령어들을 입력
cd testproject
# 프로젝트 폴더로 이동
python manage.py startapp main
# "main" 부분은 sub app의 이름이다. 다른 것을 입력해도 상관 없다.
실행하면 아래와 같이 main이라는 app이 만들어진다.

이 sub app을 간단하게 설명해보자면,
각각의 기능별로 나눠놓은 application이다. 다시 말해 서브 프로젝트라고 이해해도 된다.
우리는 testproject에 있는 이 main이라는 app을 사용해서 우리의 main homepage를 띄울 것이다.
즉, 이 서브앱은 우리 django 프로젝트의 main homapage를 띄우는 기능을 하는 app인 것이다.
django는 이런 식으로 기능을 나눠서 sub app을 관리한다.
만약 하나의 서브앱에 모든 것을 담을 수 없나? 라고 묻는다면,
충분히 그럴 수 있다.
하지만 코드를 app 단위로 분류하고 관리하는 것이 가독성 및 파일 관리에도 유리하고
각각의 sub app들이 지니고 있는 설정(configuration)도 관리하기 쉽다.
당연히 프로젝트가 커지면 커질수록 sub app 단위를 잘 나눠서 설계하는 것이 중요하다.
다시 본문으로 돌아와서,
이제 django 서버가 실행될 때 서브앱을 인식할 수 있도록
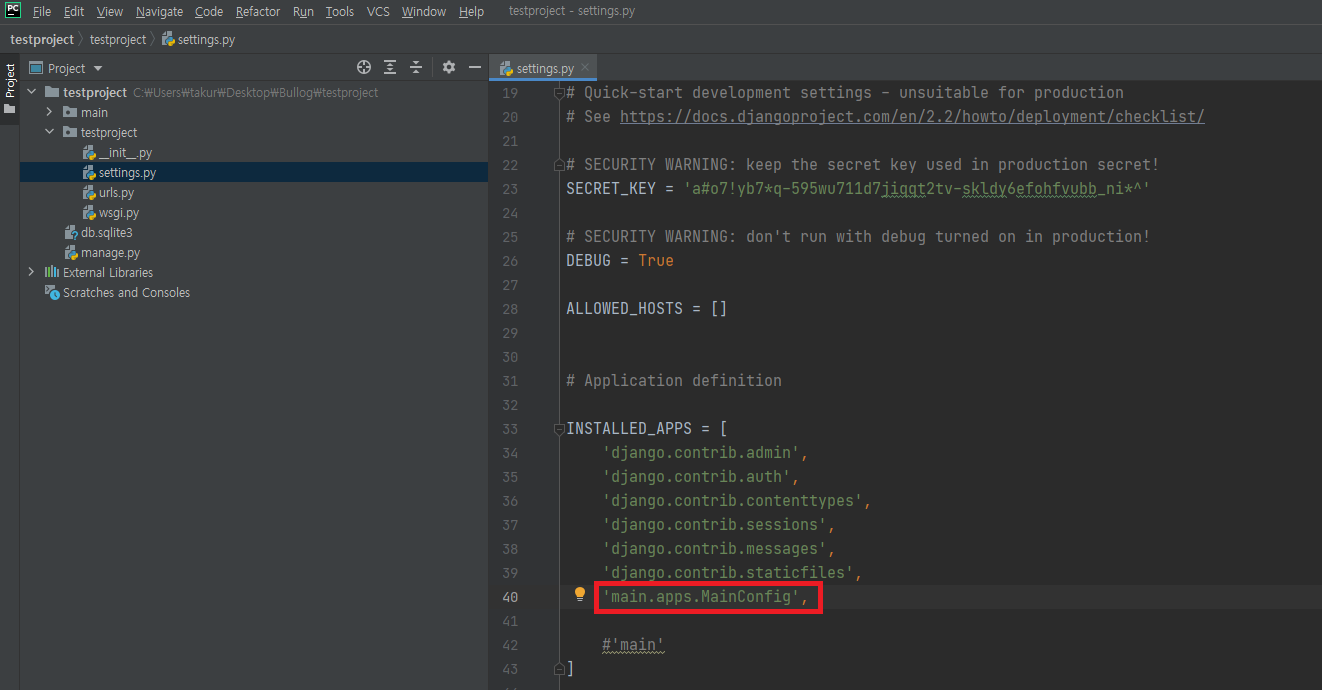
testproject에 있는 settings.py의 INSTALLED_APPS 리스트에 아래처럼 입력해준다.
'main.apps.MainConfig'

Django는 제법 똑똑해서 주석 처리 된 'main'과 같이 입력해도 인식한다.
중요한 점은 main이라는 이름으로 서브 앱을 만들었더라도 MainConfig와 같이
Config 파일의 앞 문자가 대문자로 파일이 생성된다는 것이다.
예를 들어 thisissub 라는 서브앱을 생성하면, ThisissubConfig 라는 형식으로 서브 앱을 참조해주면 된다.
settings.py 시간 및 언어 설정

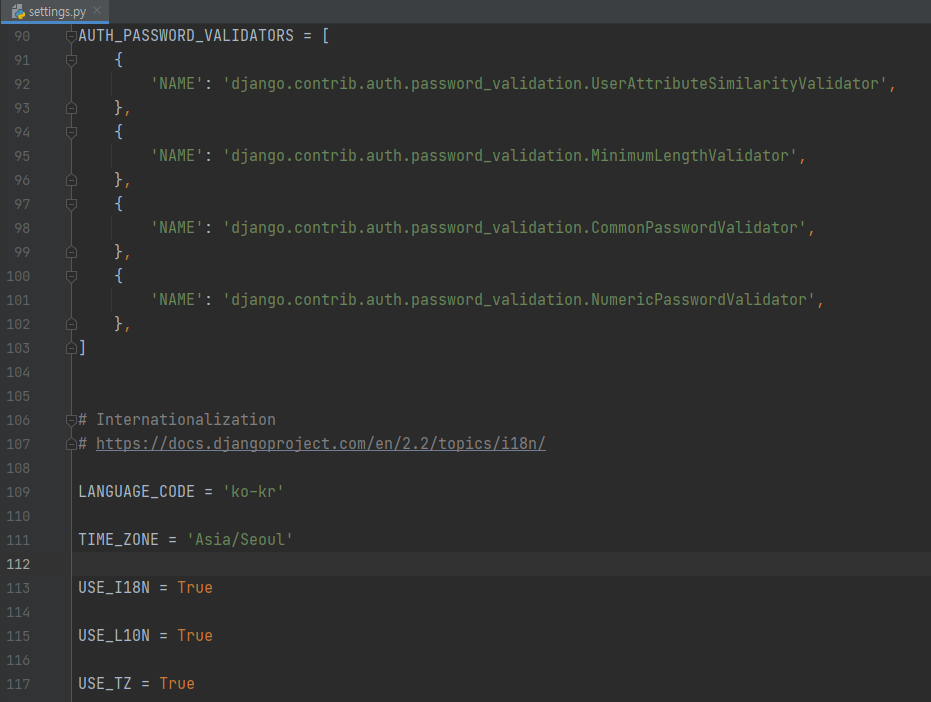
settings.py에 들른 김에 시간과 언어 설정도 하자.
원래 LAGNGUAGE_CODE는 'en-us'로 되어 있다.
'ko-kr'와 같이 주 언어에 맞춰주자.
TIME_ZONE도 'Asia/Seoul'로 변경하자.
HTML 페이지 띄우기
그리고 이제 페이지를 띄워보자.
먼저 페이지 템플릿들을 보관할 templates 폴더를 생성한다.
프로젝트의 최상단인 testproject를 우클릭해서 Directory를 생성한다. (경로 주의할 것)

이름은 templates로 작명 (우리가 아는 그 템플릿이 맞다. 외관을 담당한다.)
아래는 실행 결과

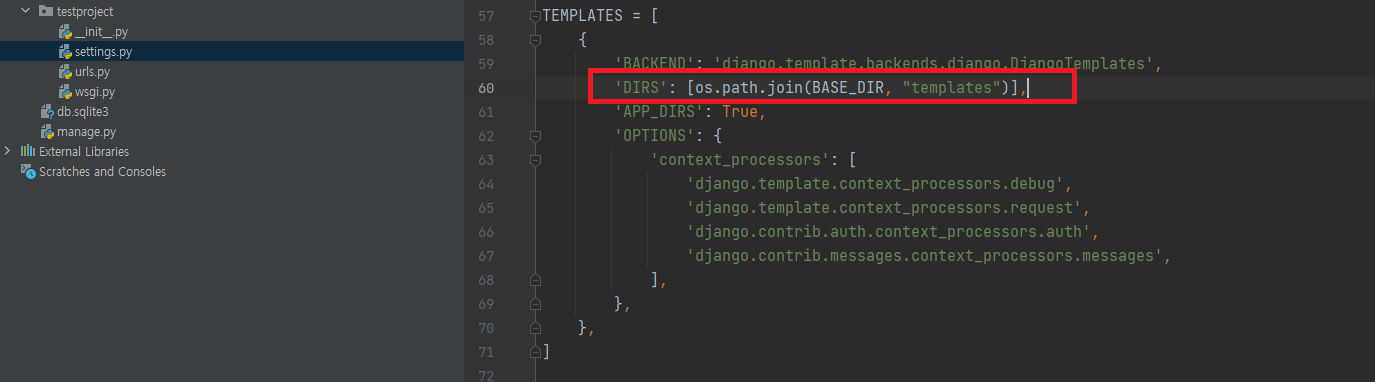
그 다음 생성한 templates를 프로젝트가 인식할 수 있도록
settings.py에 템플릿의 위치를 등록해주어야 한다.

TEMPLATES 리스트를 찾아 위의 내용을 추가하자.
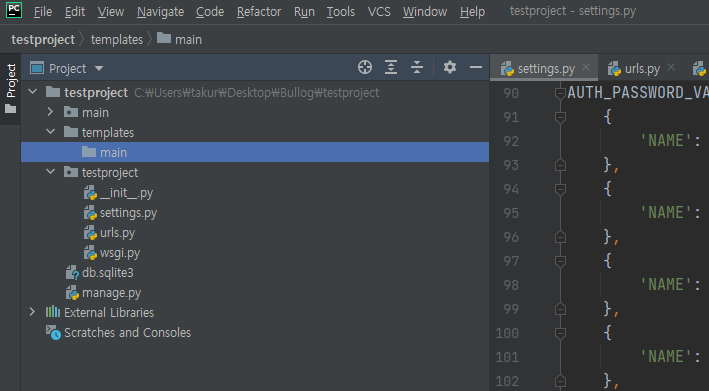
그 다음 templates 안에 main이라는 directory '또 만든다!'
아래와 같은 결과가 완성되면 잘 따라온 것이다.

아니, sub app으로 main을 만들었는데 templates 안에 왜 또 main을 만들어?
처음 프레임워크 상에서 프로젝트를 다룰 때 의문을 가질 수 있는 부분인데 윗 말 속에 답이 있다.
사전에 언급했다시피 templates는 외관을 담당한다.
즉 방금 templates 디렉토리 안에 생성한 main은
sub app인 main의 외관을 담당하는 템플릿 디렉토리다, 라고 생각하면 좋다.
즉, 지금의 단계에서는 아래와 같이 간단하게 생각하자.
sub app "main" → 내부 기능
templates "main" → 외부 기능
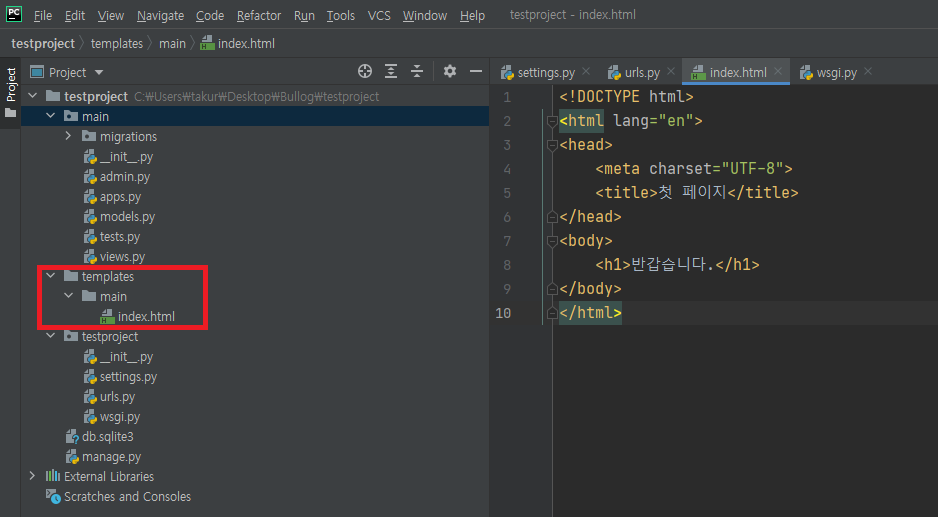
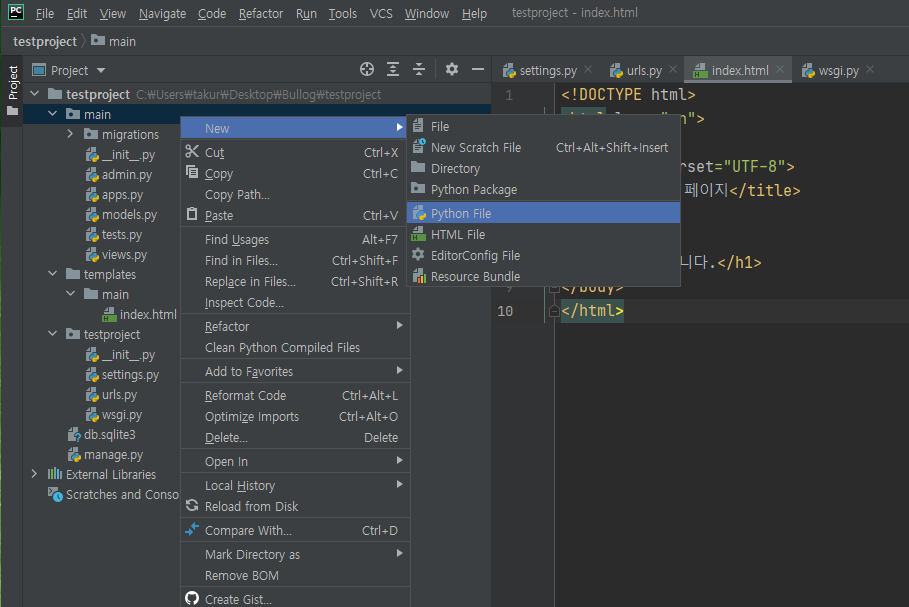
그리고 templates/main 경로에서 다음과 같이 index.html 파일을 생성

여기까지 완성이 되었다면 일단 띄울 수 있는 html 문서가 만들어진 것이다.
urls.py 다루기
그 다음 html을 url에 매핑해주어야 한다.
우선 서브앱 main에 urls.py을 생성한다.

(일반적인 django url 매핑 방식을 사용한다면 이건 앱 만들 때마다 생성해주어야 한다.)
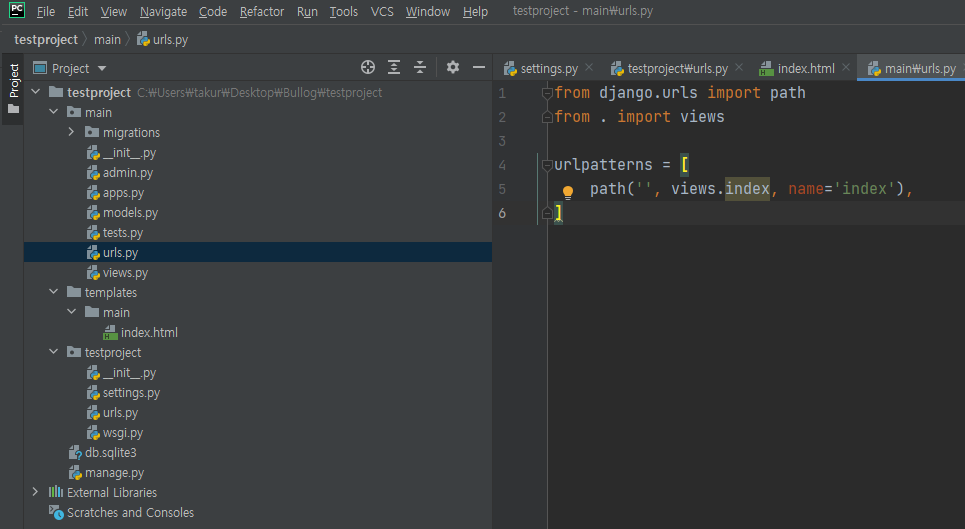
그 다음 만들어진 urls.py에 다음과 같이 입력
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
→ 도메인 주소에 이어서 ''라는 입력이 주어지면 views 파일에 있는 index라는 함수를 실행하겠다는 의미이다.
( 작은 따옴표 두 개다. )
아래는 실행 결과

그리고 여기서 중요한 점은,
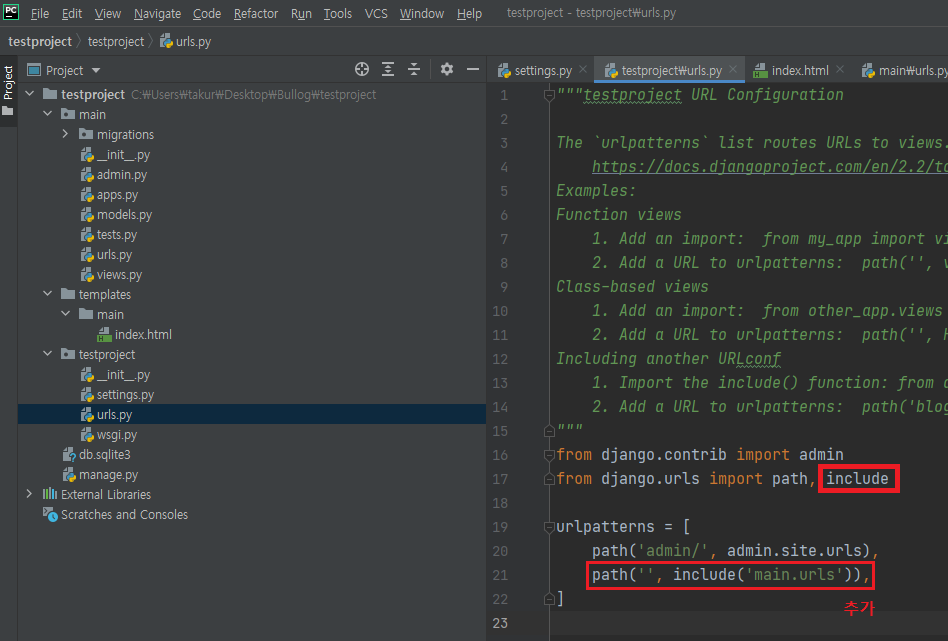
testprojects에 있는 urls.py도 설정해주어야 한다는 점이다. 현재 urls.py 파일이 두 개임을 유의하자.
(사실 순서상 아까 sub app 생성 때 했어야 했는데, 의식의 흐름을 면치 못했다.)
우선은 아래와 같이 설정해주자.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('main.urls')),
]
프로젝트를 설계하면서 다양한 도메인 정책을 수립할 수 있겠지만,
우선은 테스트가 목적이므로 ''(공백 입력)으로 들어오는 명령어는 모두 main.urls를 참조하게끔 했다.
예를 들어 페이지 주소가 www.verycrazy.tistory.com/ 이라면,
주소 끝 슬래시(/) 이후에 오는 게 공백('') 일 때,
연결될 페이지는 main 앱의 urls 파일을 참조하라는 의미이다.
아래는 실행 결과

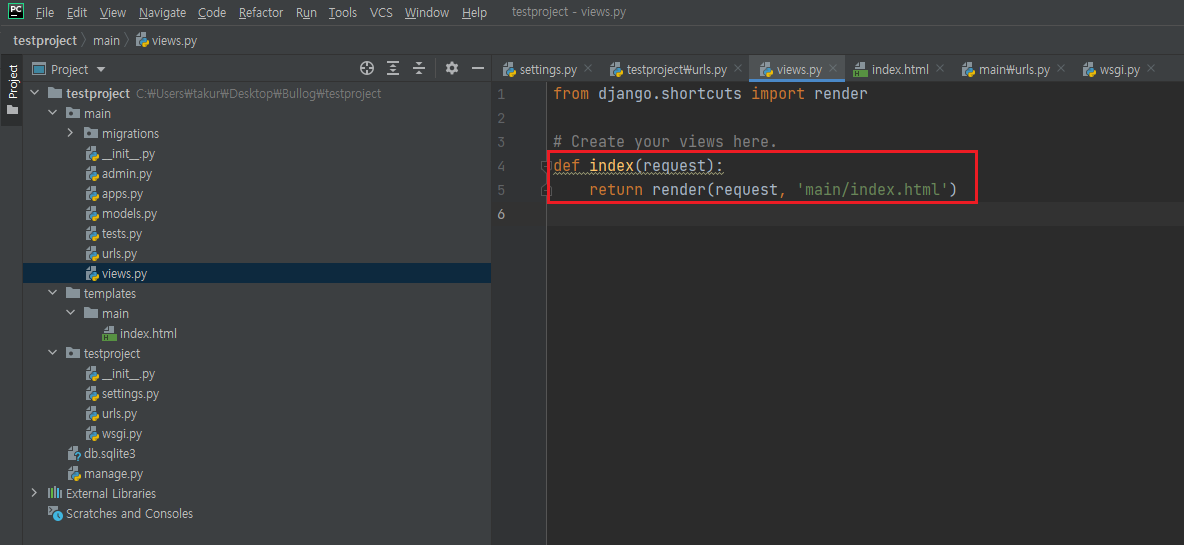
자, 다시 돌아와서 이제 views.py에 실제로 index라는 함수를 추가해주어야 한다.
그래야 url을 입력 받을 때 해당 html을 실행시킬 수 있으니까
아래는 코드
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'main/index.html')
아래는 결과

이렇게 하면 이제 기본 페이지를 열기 위한 모든(?) 세팅이 끝났다.
# cmd 창 open
cd [프로젝트 위치]
python manage.py runserver
실행 결과를 확인하자.

127.0.0.1:8000에 접속하면 위와 같이 뜬다.
웹 페이지 띄우기 완료
* 혹시 안 되는 부분 있으면 댓글 남겨주세요 ~
'Django > Django 프로젝트' 카테고리의 다른 글
| [Django 6] Django DB model (2) - sqlite3 설치 및 사용 (0) | 2021.10.07 |
|---|---|
| [Django 5] Django DB model (1) - 사용자(유저) 앱 생성 및 DB 연결 (0) | 2021.10.07 |
| [Django 4] Django settings.py의 SECRET_KEY 초기 보안 설정 (0) | 2021.10.07 |
| [Django 2] Django 설치 및 프로젝트 시작, 실행 (0) | 2021.10.07 |
| [Django 1] Django 설치 세팅 - Windows 10에 pip 설치 및 환경 설정 (0) | 2021.10.07 |




